Photoshop 教學:Curves #1
如果問我繼 Levels 後,什麼是 Photoshop 中最有用的「執相」工具,Curves 就是我的答案, Curves 怎至比 Levels 還要利害,不過操空上比 Levels 複雜許多,只要明白箇中奧秘,也沒什麼大不了。 |
|||||||
 |
|||||||
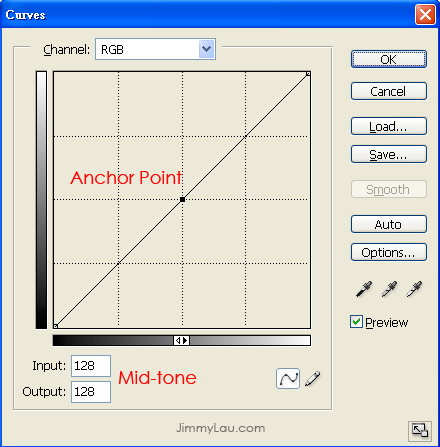
在 Curve 任意位置一 click,便會把一個錨點加到 curve 上 (如下圖), 雖然理論上 curve 上可有擁有 255 個錨點,不過 Photoshop 只容許最多 16 個錨點被加到 curve 上,這 16 個錨點包括左下和右上這兩個錨點,不過 16 個錨絕對足夠我們對相片作細微的改動。 |
|||||||
 |
|||||||
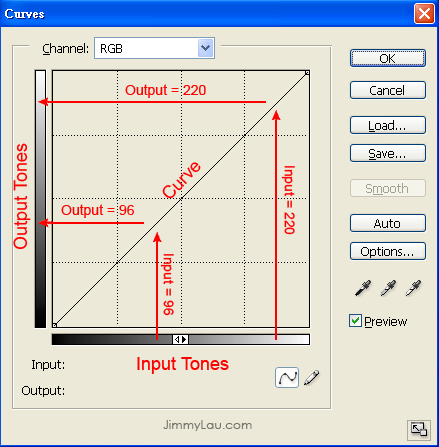
按著錨點拉動,斜線就會變成真正的曲線 (Curve),這就是 Curves 這個工具名的由來,此時,在孤位上的點,Input 值和 Output 值便有所不同,如果把錨點拉向左或上方,在孤位上的點,Input 值便會大於 Output 值,意味受影響的色調的明亮度被增加了。 |
|||||||
 |
|||||||
|
|||||||
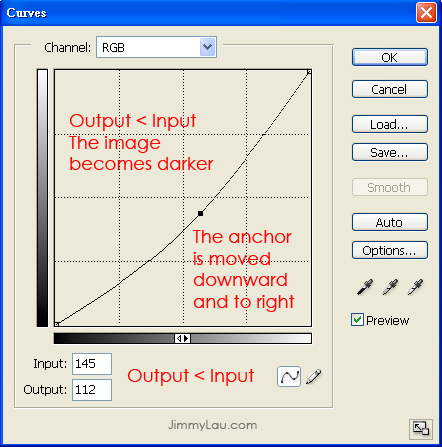
相反,把錨點向下推,Curve 上的點的Input 值少於 Output 值,色調的明亮度會下降。 |
|||||||
 |
|||||||
|
|||||||
先熟練 Curves 中單錨點的操控,下章將會講解多錨點的運用。 |